(2021.02.02)
cd C:\Users\USER\Desktop\doit\vue-todo\vue-project
npm run dev
서버 구동해주기

| 저장된 할 일 목록을 표시하는 TodoList 컴포넌트
할일 목록 만들기

이렇게 하면 텍스트 값을 하나하나 직접 입력해야해서 별로다.
로컬 스토리지의 데이터 개수만큼 목록에 추가해서 표시하는게 훨씬 좋다.

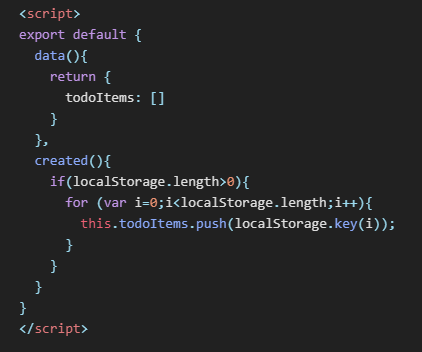
로컬 스토리지 데이터를 뷰 데이터에 저장하기

뷰 데이터의 아이템 개수만큰 화면에 표시하기

+ style 태그 추가


요런식으로 리스트에 추가되는 것을 볼 수 있다
| TodoList.vue 에 할 일 삭제 기능 추가하기

할 일 목록 & 삭제 버튼 마크업 작업하기


할 일 삭제 버튼에 클릭 이벤트 추가하기


휴지통 버튼을 클릭하면 콘솔창에 clicked 라는 문구가 뜨도록 해주고
휴지통 버튼을 클릭해준다.

선택한 할 일을 뷰에서 인식하도록 만들기



선택한 할 일을 로컬 스토리지와 뷰데이터에서 삭제하기


| 모두 삭제하기 버튼을 포함하는 TodoFooter 컴포넌트
모두 삭제하기 버튼 추가하기


728x90
'개발 공부 > Vue.js' 카테고리의 다른 글
| [Vue.js] 애플리케이션 만들기 (4) (0) | 2021.02.27 |
|---|---|
| [Vue.js] 애플리케이션 만들기 (2) (0) | 2021.01.27 |
| [Vue.js] 애플리케이션 만들기 (1) (0) | 2021.01.27 |
| [Vue.js] 뷰 CLI 설치하기 (0) | 2021.01.23 |
| 07. Vue.js - 뷰 템플릿 (0) | 2021.01.19 |
