(2021.01.27)
컴포넌트 내용 구현하기가 이번 목표이다.
| TodoHeader: 애플리케이션 이름 표시 TodoInput:해야 할 일 입력 및 추가 TodoList: 해야할 일 목록 표시 및 늑정 할 일 삭제 TodoFooter: 해야할 일 모두 삭제 |
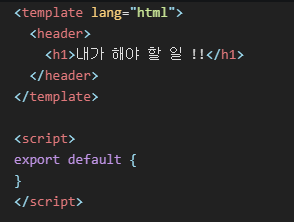
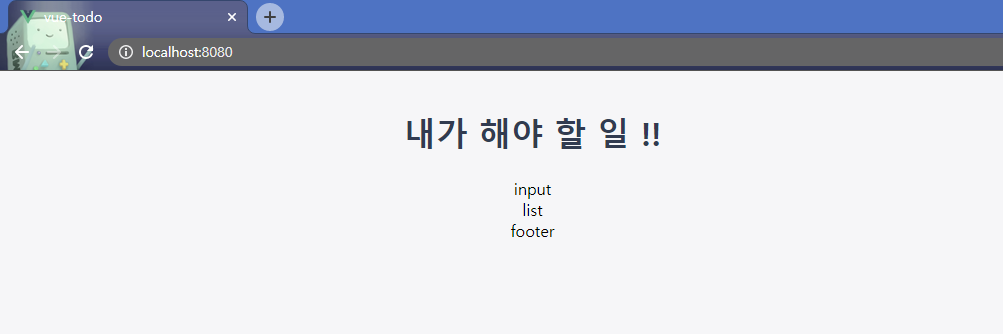
| 애플리케이션 제목을 보여주는 TodoHeader 컴포넌트
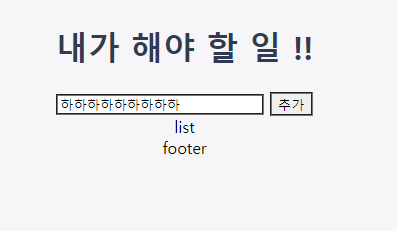
애플리케이션 제목 추가하기

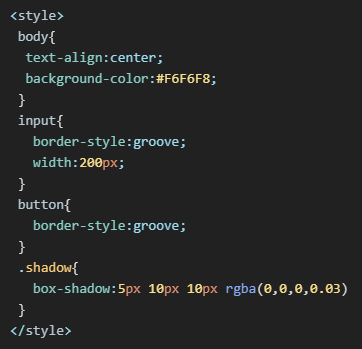
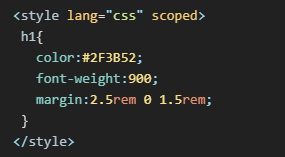
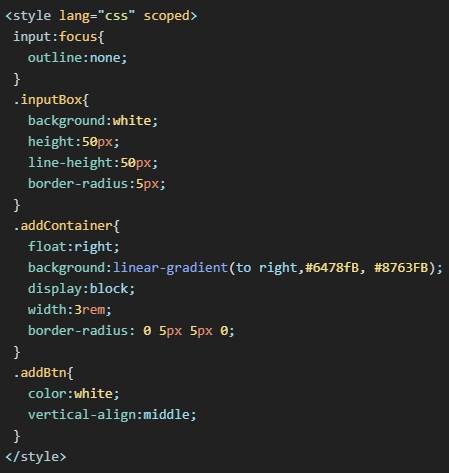
CSS로 제목 꾸미기



| 해야할 일을 입력하는 TodoInput 컴포넌트
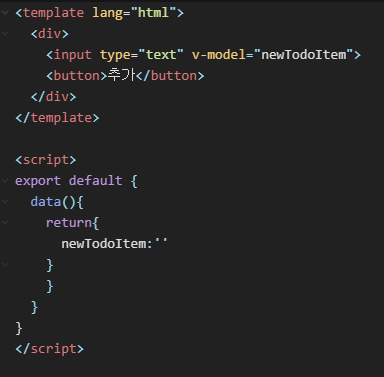
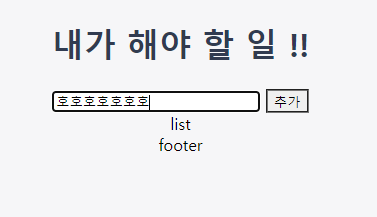
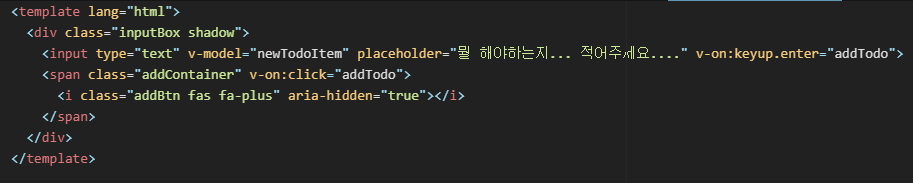
인풋 박스와 버튼 추가하기



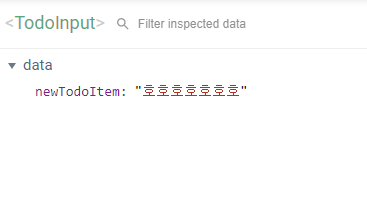
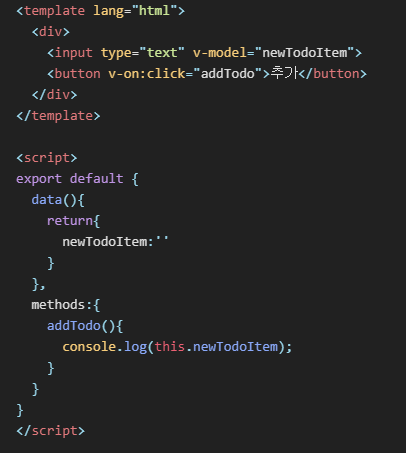
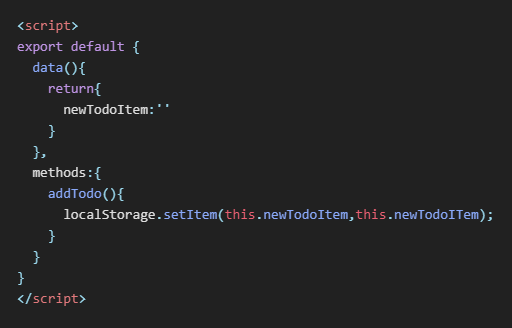
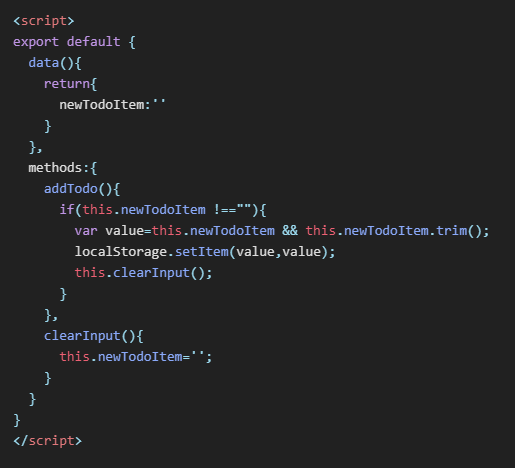
텍스트를 저장하기 위한 버튼 이벤트 추가하기



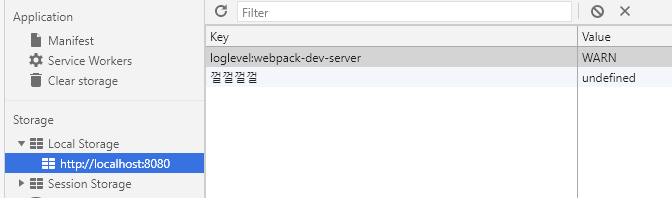
입력받은 텍스트를 로컬 스토리지에 저장하기

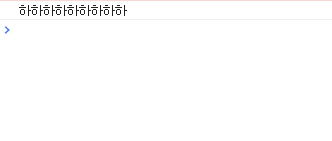
인풋박스에 다시 문자 입력하고 추가버튼 클릭하면
크롬 개발자 도구 Application > LocalStorage > http://localhost:8080 에 값이 저장된다.


addTodo() 안에 예외처리 코드 넣기

인풋 박스에 텍스트를 입력하지 않은 경우에 로컬스트리지에 저장하지 않도록 if 문 넣어주고,
인푹 박스에 입력된 텍스트의 앞뒤 공백 문자열 제거하는 코드 넣어주고,
인풋 박스의 입력값을 초기화해주는 코드를 넣어준다.
아이콘 이용해서 직관적인 버튼 모양 만들기

placeholder: 인풋박스의 힌트 속성
v-on:keyup.enter: 인풋박스에서 enter를 눌렀을 떄 동작하는 속성
<span>: <button> 대신 클릭 이벤트를 받을 태그
<i class="fa fa-plus">: 어썸 아이콘의 + 아이콘 추가

TodoInput 컴포넌트의 CSS 코드를 바꿔준다.


'개발 공부 > Vue.js' 카테고리의 다른 글
| [Vue.js] 애플리케이션 만들기 (4) (0) | 2021.02.27 |
|---|---|
| [Vue.js] 애플리케이션 만들기 (3) (0) | 2021.02.02 |
| [Vue.js] 애플리케이션 만들기 (1) (0) | 2021.01.27 |
| [Vue.js] 뷰 CLI 설치하기 (0) | 2021.01.23 |
| 07. Vue.js - 뷰 템플릿 (0) | 2021.01.19 |
