(2021.01.23)
| 뷰 CLI 설치하기
싱글 파일 컴포넌트 체계를 사용하기 위해서 CLI 도구를 이용할 수 있다.
CLI 는 커맨드 창에서 명령어로 특정 동작을 수행할 수 있는 도구이다.
CLI 에서 제공하는 명령어를 이용하면 뷰 애플리케이션을 개발하기 위한 초기 프로젝트 구조를 쉽게 구성할 수 있다.
크게 3가지 단계를 거쳐 뷰 CLI를 설치하여 편하게 프로젝트를 구성할 수 있다!!
1. node.js 설치하기
2. npm 설치하기
3. 뷰 CLI 설치하기
1. node.js 설치하기
https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
위의 링크에서 다운받아주면 된다.
다운받고나서는 다운이 제대로 된건지 확인하기 위해서
cmd 창에 node --version 을 입력해서 확인해준다.

2. npm 설치하기

뷰 CLI 설치해줄 때 npm 명령어가 필요하기 때문에 npm 도 설치해준다.
3. 뷰 CLI 설치하기
cmd 창에 npm install --global @vue/cli 입력해서 설치하기

제대로 설치가 완료되었는지 version을 확인해준다.

| 뷰 CLI 로 프로젝트 생성하기
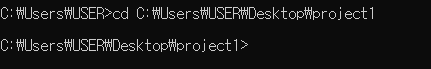
1. 새 폴더를 하나 만들고, cmd 창에 cd 명령어를 이용해서 들어가준다.

cd C:\Users\USER\Desktop\project1

2. cmd 창에 vue create myvueapp 를 입력한다. (vue create 원하는이름)

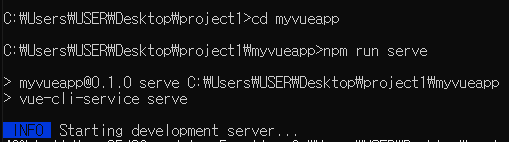
3. 만든 프로젝트에 cd를 이용해서 들어가고 npm run serve 를 입력해준다.
cd myvueapp -> npm run serve


4. 로컬 서버를 크롬창에 입력해준다.

5. atom or visual stodio code 로 폴더를 열어준다.

이렇게 하면 끝~~~
'개발 공부 > Vue.js' 카테고리의 다른 글
| [Vue.js] 애플리케이션 만들기 (2) (0) | 2021.01.27 |
|---|---|
| [Vue.js] 애플리케이션 만들기 (1) (0) | 2021.01.27 |
| 07. Vue.js - 뷰 템플릿 (0) | 2021.01.19 |
| 06. Vue.js - 뷰 HTTP 통신: 뷰 리소스 & 액시오스 (0) | 2021.01.19 |
| 05. Vue.js - 뷰 라우터 (1) | 2021.01.18 |
