(2021.01.18)
뷰 라우터도 어려웠다....
너무 복잡하다....
1. 뷰 라우터
: 뷰에서 라우팅 기능을 구현할 수 있도록 지원하는 공식 라이브러리
라우팅
: 웹 페이지 간의 이동방법
라우팅을 이용하면 화면 간의 전환이 매끄럽고, 애플리케이션의 사용자 경험을 향상시킬 수 있다.
라우팅은 현대 웹 앱 형태 중 하나인 싱글 페이지 애플리케이션(SPA)에서 주로 사용하고 있다.
뷰 라우터
| 태그 | 설명 |
| <router-link to="URL 값"> | 페이지 이동 태그 화면에서는 <a>로 표시되며 클릭하면 to에 지정한 URL로 이동 |
| <router-view> | 페이지 표시 태그 변경되는 URL에 따라 해당 컴포넌트를 뿌려주는 영역 |

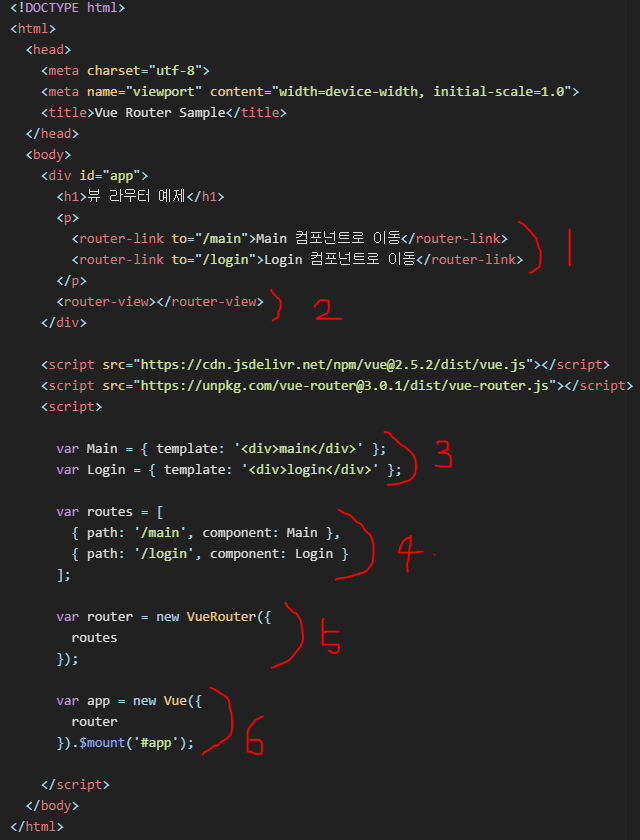
1. 각 <router-link> 는 화면 상에서 Main 컴포넌트로 이동, Login 컴포넌트로 이동 이라는 <a> 버튼 태그로 변환되어 표시된다. 이 버튼을 클릭하면 to="" 에 정의된 텍스트 값이 브라우저 URL 끝에 추가된다.
2. <router-view> 는 갱신된 URL에 해당하는 화면을 보여주는 영역이다.
<router-view>에 나타낼 화면은 <script>에서 정의한다.
3. Main 과 Login 컴포넌트에는 template 속성으로 각 컴포넌트를 구분할 수 있는 정도의 간단한 HTML코드를 정의한다.
4. routes 변수에는 URL 값이 /main 일때 Main 컴포넌트를, /login 일때 Login 컴포넌트를 표시하도록 정의한다.
5. router 변수에는 뷰 라우터를 하나 생성하고, routes 를 삽입해 URL에 따라 화면이 전환될 수 있게 정의한다.
6. 새 인스턴스를 생성하고 라우터의 정보가 담긴 router 를 추가하는 코드이다.
.$mount() 는 el 속성처럼 인스턴스를 화면에 붙여주는 역할을 한다.



네스티드 라우터(Nested Router)
네스티드 라우터는 상위 컴포넌트 1개에 하위 컴포넌트 1개를 포함하는 구조로 구성한다.


1. User 컴포넌트가 뿌려질 영역
<div id="app">에 <router-view>를 등록하여 User 컴포넌트가 뿌려질 영역을 정의한다.
2. User, Userpost, Userprofile 컴포넌트의 내용을 각 객체에 정의한다.
컴포넌트가 전환된 것을 확인할 수 있게 template 속성을 컴포넌트 내용에 추가했다.
User 컴포넌트의 template에 하위 컴포넌트를 표시할 <router-view>가 하나 더 있다는 점에 유의
3. 하위 커모넌트가 뿌려질 영역
4. routes에 라우터 정보를 정의한다.
path 속성에는 네스티드 라우터를 실행하는 기본 URL을 /user로 설정하고, 상위컴포넌트는 User 컴포넌트로 지정한다.
children 속성에는 URL 값 /user 다음에 올 URL에 따라 표시될 하위 컴포넌트를 정의한다.
/user/posts인 경우 Userpost 를 표시하고, /user/profile 인 경우 USerProfile을 표시하도록 설정한다.
5. 뷰 라우터를 새로 생성하고, 앞에서 정의한 라우터 정보를 담은 객체 routes를 정의한다.
6. 인스턴스를 새로 생성하고, 라우터 정보 router를 포함한다.
app이라는 id를 가진 요소에 인스턴스를 붙여 화면에 나타낸다.




네임드 뷰
네임드 뷰는 특정 페이지로 이동했을 때 여러 개의 컴포넌트를 동시에 표시하는 라우팅 방식이다.
네임드 뷰는 같은 레벨에서 여러 개의 컴포넌트를 한번에 표시한다.

0. name 이 없는 경우는 default
1. 라우팅 영역 정의
<div> 태그 안에 <router-view> 를 3개 추가하고 name 속성을 추가한다.
name 속성은 아래 components 속성에 정의하는 컴포넌트와 매칭하기 위한 속성이다.
Header 컴포넌트는 header, Footer 컴포넌트는 footer 를 각각 name 속성에 값으로 지정한다.
name 속성이 없는 두번째 <router-view> 는 default로 표시될 컴포넌트를 의미한다.
2. <script>안에 Body, Header, Foorer 컴포넌트의 내용이 담길 객체를 선언한다.
각 컴포넌트 내용에는 컴포넌트 영역이 구분될 수 있게 간단한 template 속성을 추가한다.
3. new VueRouter()로 라우터를 하나 생성하고 라우터 정보를 바로 그 안에 정의한다.
4. path는 네임드 뷰가 실행될 URL을 정의하는 속성이다.
애플리케이션을 실행하면 마주치는 기본 URL 값'/'을 지정한다.
5. components 는 앞에서 <router-view>에 정의한 name 속성에 따라 표시될 컴포넌트를 정의하는 속성이다.
6. 인스턴스를 생성하고 네임드 뷰 정보를 갖고 있는 라우터를 포함한다.

book.naver.com/bookdb/book_detail.nhn?bid=13256615
Do it! Vue.js 입문
Vue.js 현업 개발자이자 국내 최초 Vue.js 전문 강사의 핵심 노하우 대공개! 실무자 3일 완성! 입문자 7일 완성! 바쁜 개발자의 시간 절약 입문서! 실무의 정글 속에서 살아남기 위한 실전 예제형 Vue.j
book.naver.com
참고도서: 두잇뷰입문
'개발 공부 > Vue.js' 카테고리의 다른 글
| 07. Vue.js - 뷰 템플릿 (0) | 2021.01.19 |
|---|---|
| 06. Vue.js - 뷰 HTTP 통신: 뷰 리소스 & 액시오스 (0) | 2021.01.19 |
| 04. Vue.js - 뷰 컴포넌트 통신 (0) | 2021.01.13 |
| 03. Vue.js - 뷰 컴포넌트 (0) | 2021.01.12 |
| 02. Vue.js - 뷰 인스턴스 (2) | 2021.01.12 |