(2021.01.12)
두잇뷰입문 책의 3-2장은 뷰 컴포넌트에 관한 내용이다.
book.naver.com/bookdb/book_detail.nhn?bid=13256615
Do it! Vue.js 입문
Vue.js 현업 개발자이자 국내 최초 Vue.js 전문 강사의 핵심 노하우 대공개! 실무자 3일 완성! 입문자 7일 완성! 바쁜 개발자의 시간 절약 입문서! 실무의 정글 속에서 살아남기 위한 실전 예제형 Vue.j
book.naver.com
참고 도서: 두잇뷰입문
뷰 컴포넌트
뷰 컴포넌트는 조합하여 화면을 구성할 수 있는 블록을 의미한다.
컴포넌트를 활용하면 화면을 빠르게 구조화하여 일괄적인 패턴으로 개발할 수 있다.
전역 컴포넌트: 여러 인스턴스에서 공통으로 사용가능
지역 컴포넌트: 특정 인스턴스에서만 유효한 범위를 가짐
전역 컴포넌트 등록
Vue.component('컴포넌트 이름', {
// 컴포넌트 내용
});
지역 컴포넌트 등록
new Vue({
components: {
'컴포넌트 이름': 컴포넌트 내용
}
});
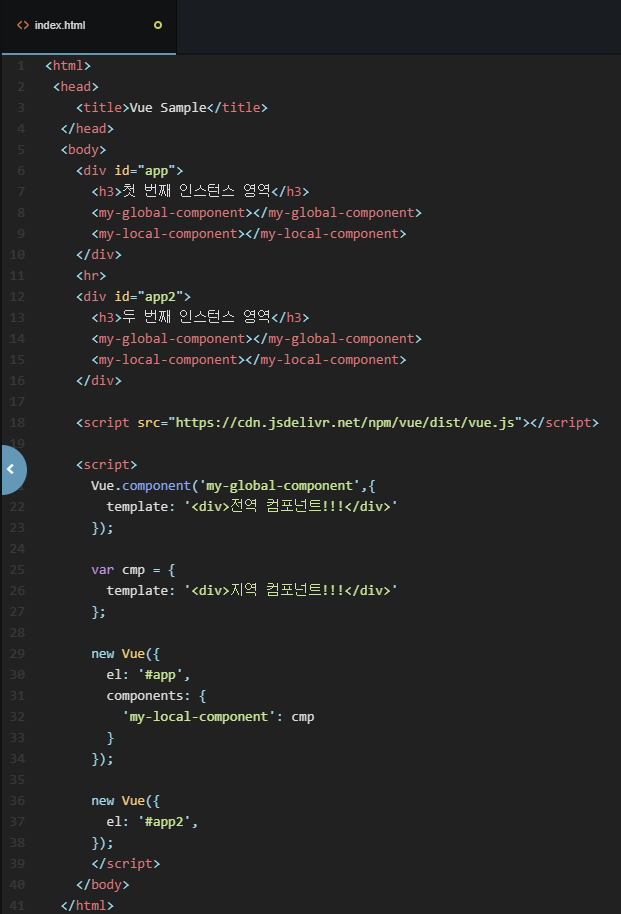
전역 컴포넌트와 지역 컴포넌트의 차이

위의 예제를 실행시키면 아래와 같이 나온다.

첫번째 인스턴스 영역에는 전역 컴포넌트와 지역 컴포넌트가 둘 다 쓰였는데
두번째 인스턴스 영역에는 전역 컴포넌트만 쓰여있다.
전역 컴포넌트는 한 번 등록하면 어느 인스턴스에서 쓸 수 있지만,
지역 컴포넌트는 새 인스턴스를 생성할 때마다 새롭게 등록해주어야한다.
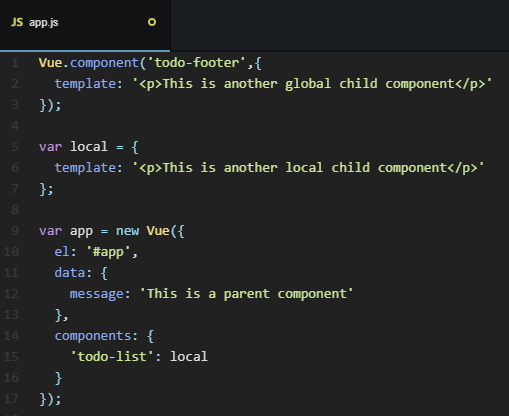
Do it Vue.js 입문 3-2장 직접해보기 1번
Q. 전역 컴포넌트와 지역 컴포넌트 등록하기
전역 컴포넌트 todo-footer를 등록하기 위해 Vue.component()를 이용하여 컴포넌트 이름과 컴포넌트 내용을 작성하고, 지역 컴포넌트 todo-list를 등록하기 위해 components 속성을 이용하여 컴포넌트 이름과 컴포넌트 내용을 작성한다.

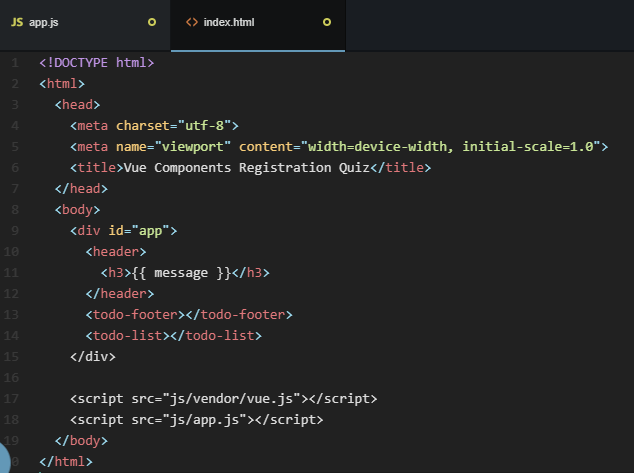
Do it Vue.js 입문 3-2장 직접해보기 2번
Q. 전역 컴포넌트 태그와 지역 컴포넌트 태그를 화면에 표시하기
앞에서 등록한 전역 컴포넌트 todo-footer를 화면에 표시하기 위해 태그를 추가합니다. 그리고 앞에서 등록한 지역 컴포넌트 todo-list를 화면에 표시하기 위해 태그를 추가합니다.

'개발 공부 > Vue.js' 카테고리의 다른 글
| 05. Vue.js - 뷰 라우터 (1) | 2021.01.18 |
|---|---|
| 04. Vue.js - 뷰 컴포넌트 통신 (0) | 2021.01.13 |
| 02. Vue.js - 뷰 인스턴스 (2) | 2021.01.12 |
| [오류해결] 뷰 개발자 도구 오류 해결 (0) | 2021.01.11 |
| 01. Vue.js - 개발 환경 세팅하기(아톰, Node.js, 뷰 개발자 도구) (2) | 2021.01.11 |
