(2021.01.27)
1. | 뷰 CLI를 이용한 프로젝트 생성
프로젝트 초기 구성을 위해서 뷰 CLI로 프로젝트를 생성한다.

cd 명령어로 들어가주고
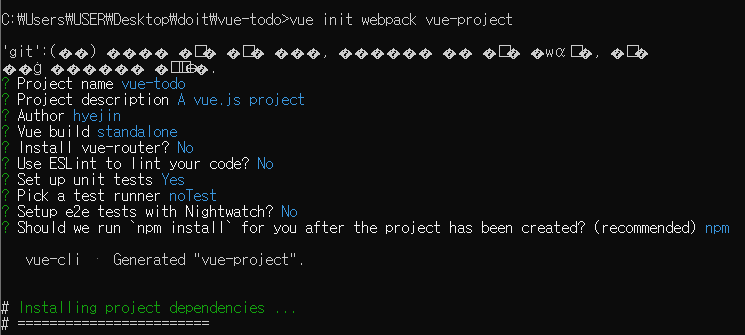
vue init webhack vue-project 로 프로젝트를 만들어줌



물어보는 질문들에 대해서 대답을 했다...
아니 책에는 license 랑 sass 이런거 물어보던데 나는 다른거 물어봐서 당황함
구글링해도 안나왔음..
아무튼 대답을 하면 이제 프로젝트를 만들어준다.




쭉 설치가 진행되고, 이제
npm install 명령어를 입력해서 package.json 파일에 등록된 자바스크립트 라이브러리를 모두 다운받아준다.

cd vue-project 명령어를 입력한다.
npm run dev 명령어를 입력해서 실행해준다.


2. | 프로젝트 초기 설정
반응형 웹 디자인 태그 설정
index.html 파일의 <head> 태그에 아래와 같이 <meta> 태그를 추가한다.

viewport 메타 태그를 추가하면 PC 웹 화면 뿐만 아니라 모바일 웹에서도 레이아웃이 깨지지 않고 잘 보인다.
width=device-sidth 속성은 기기의 너비만큼 웹 페이지의 너비를 지정한다는 뜻이다.
inital-scale=1.0 은 페이지의 배율이다.
어썸 아이콘 CSS 설정

폰트와 파비콘 설정
3. | 컴포넌트 생성하고 등록하기

src 폴더 밑에 components 를 생성하고
TodoFooter.vue
TodoHeader.vue
TodoInput.vue
TodoList.vue
를 생성해준다.

template 누르고 tab 치면 자동으로 컴포넌트 코드 구조가 생성된다.
4개의 파일에 구분하기 쉽게 header, input, list, footer 를 적어준다.

App.vue 에 불필요한 코드 내용을 지워준다.

그리고 이렇게 짜준다.
싱글 파일 컴포넌트 체계에서는 특정 컴포넌트에서 다른위치에 있는 컴포넌트의 내용을 불러올 때
import from 을 이용해주어야한다.


뷰 개발자 도구로 보면 App이라는 최상위 컴포넌트 아래에
각각 하위 컴포넌트로 생성된 것을 볼 수 있다.

'개발 공부 > Vue.js' 카테고리의 다른 글
| [Vue.js] 애플리케이션 만들기 (3) (0) | 2021.02.02 |
|---|---|
| [Vue.js] 애플리케이션 만들기 (2) (0) | 2021.01.27 |
| [Vue.js] 뷰 CLI 설치하기 (0) | 2021.01.23 |
| 07. Vue.js - 뷰 템플릿 (0) | 2021.01.19 |
| 06. Vue.js - 뷰 HTTP 통신: 뷰 리소스 & 액시오스 (0) | 2021.01.19 |